CREATION DE PAGES WEB AVEC L'OPEN OFFICE
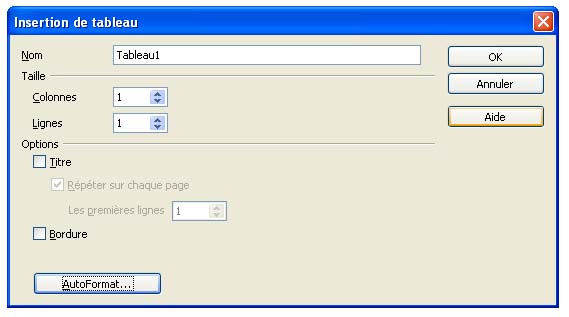
I) Préparation de l'espace de travail. Sur le réseau, un répertoire site_classe a été crée. On commence par créer un répertoire de travail à l'intérieur du dossier site_classe. Ce répertoire portera soit le nom d'une des élèves du groupe, soit ce sera le titre de votre exposé. Le nom choisit devra être court (moins de 10 caractères si possible), sans espaces, sans accents ni caractères spéciaux (&é"'(-è_çà)=n,;:!^ù$*./§%µ¨£°+~#{[|`\^@}¤). Tout le travail que vous réaliserez devra être enregistré dans ce répertoire : si vous utilisez des images, elles devront aussi être enregistrées dans ce même dossier. II) Préparation du document HTMLLes pages web sont réalisées dans un langage appelé le HTML (HyperText Markup Language). Il n'est pas nécessaire de connaître ce langage pour réaliser vos premières pages puisqu'il existe des éditeurs HTML qui codent les pages à votre place (dreamweaver, frontpage, openoffice....) - Démarrer l'open office
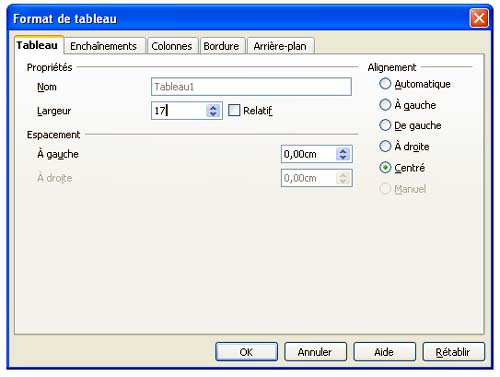
- Cliquer avec le bouton droit dans la cellule de votre tableau pour accéder aux propriétés. Choisir tableau puis sur l'onglet tableau, choisir "aligement centré" et imposer une largeur de 17cm :
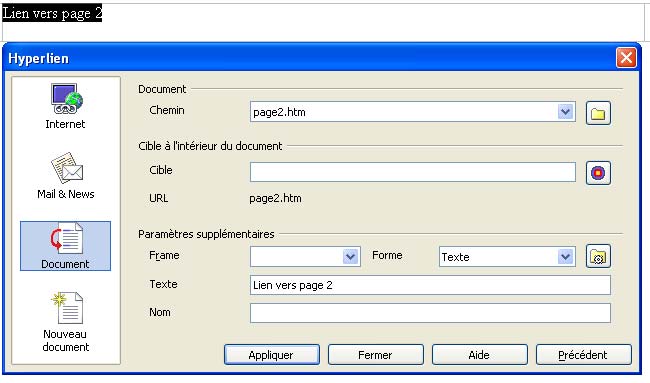
Un fois ces opérations faites, vous êtes prêt pour la création de votre page. Tous les textes et toutes les images que vous mettrez dans votre page devront êtres placées dans un tableau centré de 17cm. Ceci permettra un affichage identique quel que soit le navigateur et quelle que soit la configuration du visiteur de votre site. III) Opérations de base pour créer un page1) Insérer du texteLa saisie s'effectue comme avec un traitement de texte classique. Les mêmes options sont présentes (gras, italique, souligné, alignement, listes à puce etc..) 2) Créer un lienPour éviter d'avoir une page trop longue, il est possible de réaliser plusieurs pages avec des liens entre elles. Si vous voulez utiliser l'intégralité d'un document pris sur le web, il est conseillé de ne pas faire de copier coller d'une page web... il est en effet inutile de surcharger internet avec des pages en multiples exemplaires. Dans ce cas, faites un lien directement vers le site où vous avez trouvé ces informations ! Pour faire un lien, sélectionner le texte du lien puis faire "insertion/hyperlien". S'il s'agit d'un lien vers une autre page qui se trouve dans votre répertoire, selectionner "document" et noter, dans la ligne chemin, le nom de la page que vous ciblez sans oublier l'extension ".htm"
S'il s'agit d'un lien externe, sélectionner l'icone "internet" et faire un copier/coller de l'adresse du site ciblé dans la case "cible". Pour supprimer un lien, faire un clic droit sur celui-ci et sélectionner par défaut.
3) Insérer une imageL'image doit être enregistrée dans le même répertoire que votre page web. Cliquer en suite sur "insertion/à partir d'un fichier" :
IV) La mise en pagePour faire de la mise en page avec un éditeur html, il faut utiliser des tableaux. Ainsi, si vous souhaitez mettre du texte à coté d'une image, il faut créer un tableau centré de 17cm constitué d'une ligne et deux colonnes. Vous insérez votre image dans une des deux colonnes et le texte dans l'autre colonne. En effet, contrairement aux traitements de texte, le texte ne se place pas automatiquement autour de l'image. Vous avez maintenant les éléments qui vous permettront de créer vos premières pages... bon courage.
|